Code Sketches
During the past 18 months I've decided I want to get more into creative code. I've been learning various subjects in p5 and doing personal projects about each subject. These are a few chosen examples, they're all interactive - feel free to click and try for yourself (in the links).
the first sketch is Phyllotaxis, or - flower pattern maker. It was made as a part of Drawing ++ course at the Media Lab, MIT.
I was inspired by this paper and a coding train challenge about this type of pattern, which I thought could work very nicely with a the task of making a nature based generative drawing.
Type of project
Creative Coding
Role
Design + code
Tools used
p5.js
Year completed
2024
I had a few ideas in mind on how to complicate it / make it generative:
Add randomness / noise to different variables, like the angle and radius.
Randomize the fill color according to the pattern / angle to create a more complex coloring that would still look good and not be completely random since that would be too messy.
I also wanted to consider change over time, maybe switch to different patterns or start over every x amount of frames/seconds.
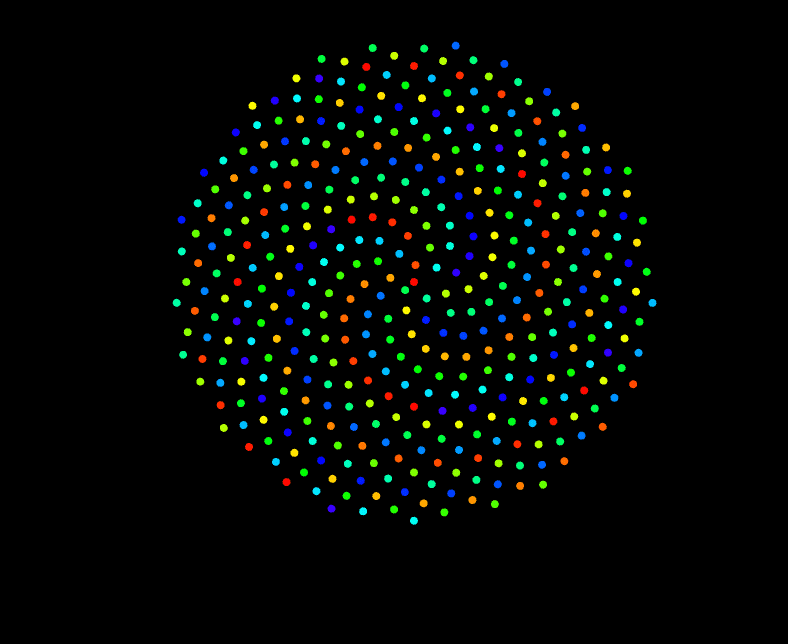
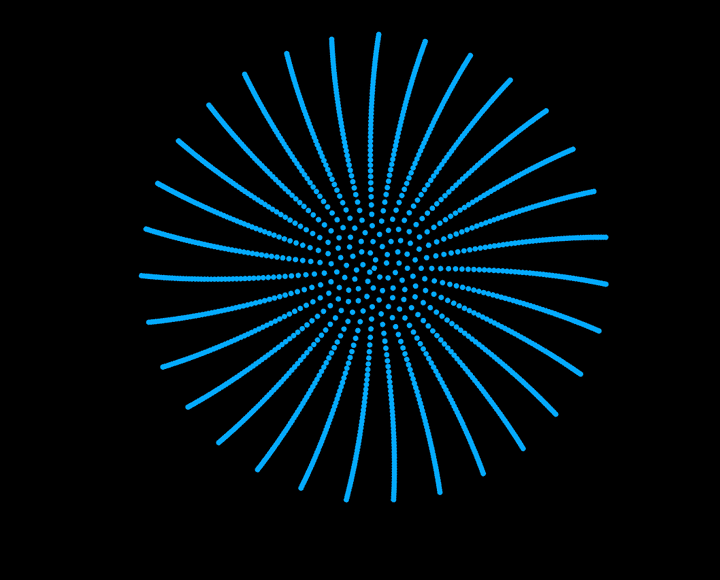
I started with the basic code from the challenge - this is how it looked:
Step 2 - focus on specific changes.
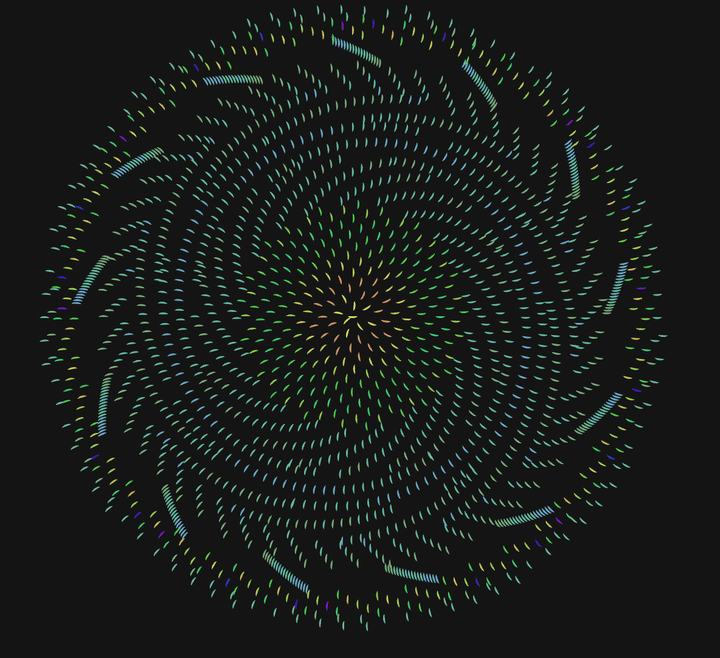
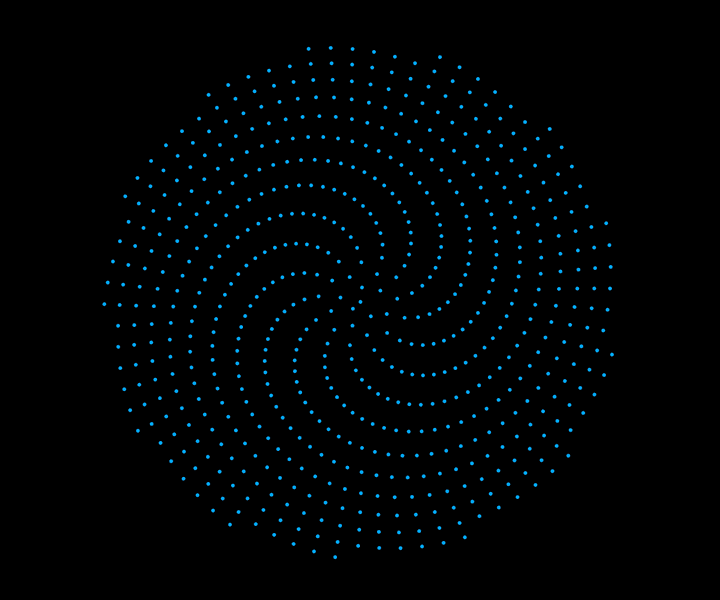
I kind of liked what came out but it didn’t feel like it’s enough. Plus I didn’t feel like I learned too much from it and the pattern started looking too weird and not nature related. So I started over, this time focusing on the pattern, leaving the colors for later. the pattern is controlled by a base angle used in fibonacci sequence patterns - 137.5. According to the paper I could use other angles that were close enough to it to generate other patterns. Also, I could the radius randomly/ over time:
Step 1 - play around
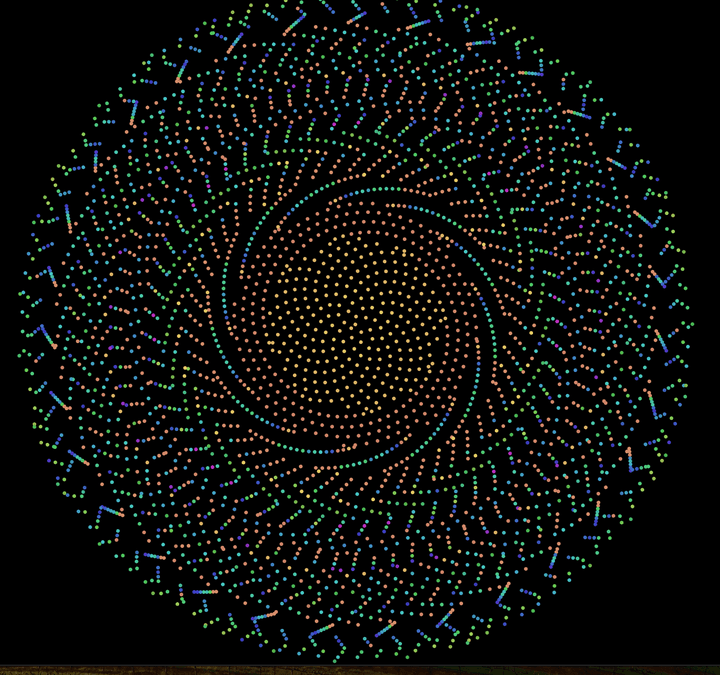
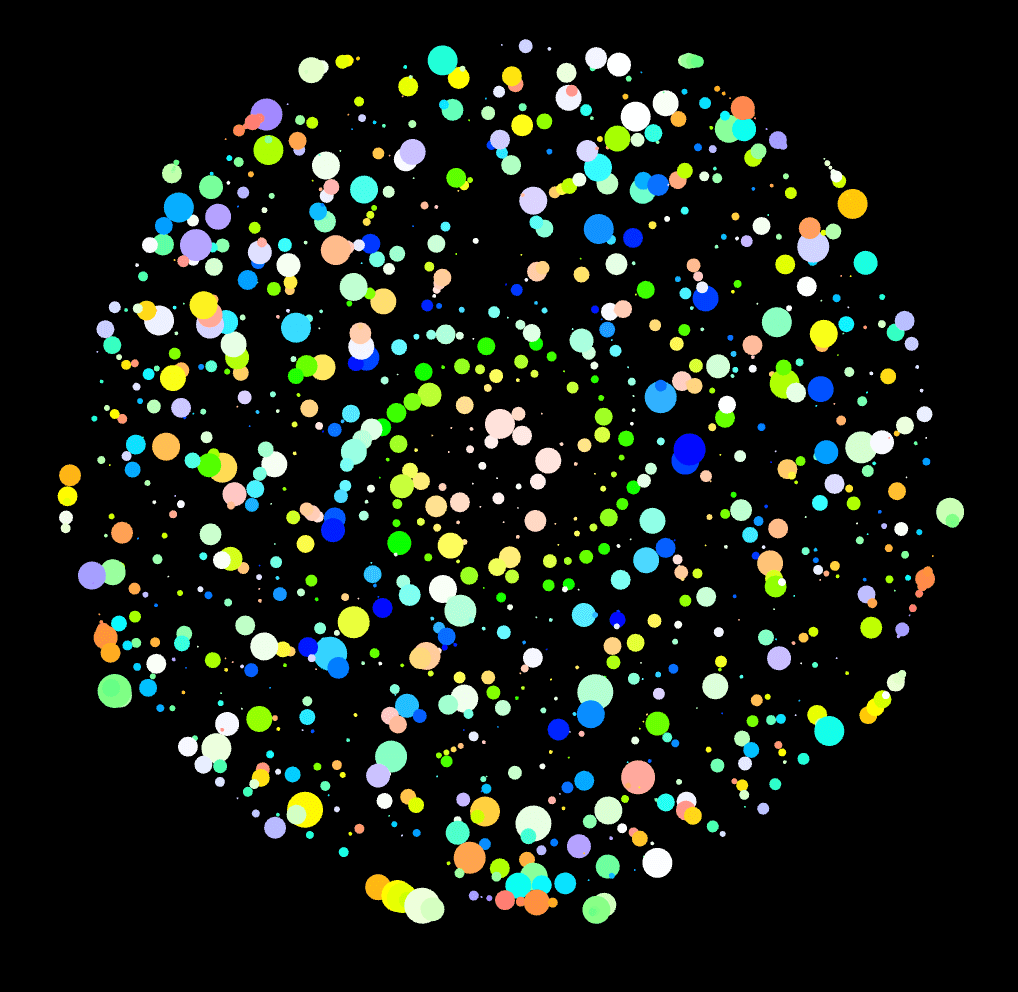
In order to understand how to manipulate the variables and insert a generative aspect to the drawing I started changing variable inputs / adding conditions just to see what would happen. I came out with something weird like this:
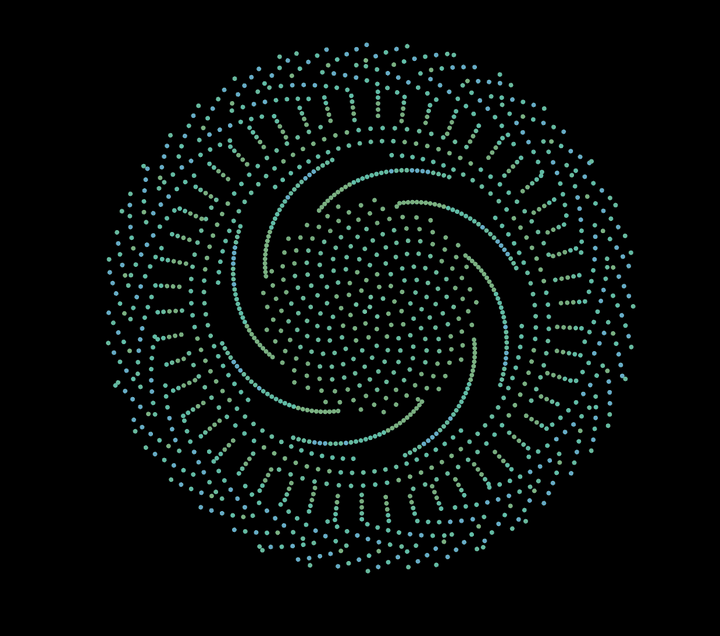
Step 3 - change over time.
Going with this direction I wanted to see how would it look if the angle could change every X amount of time / frames. This is pretty random and under it is a pattern since the angle changes every 3 seconds, resulting in the final outcome: